Membuat Layout Website Dengan Html Css
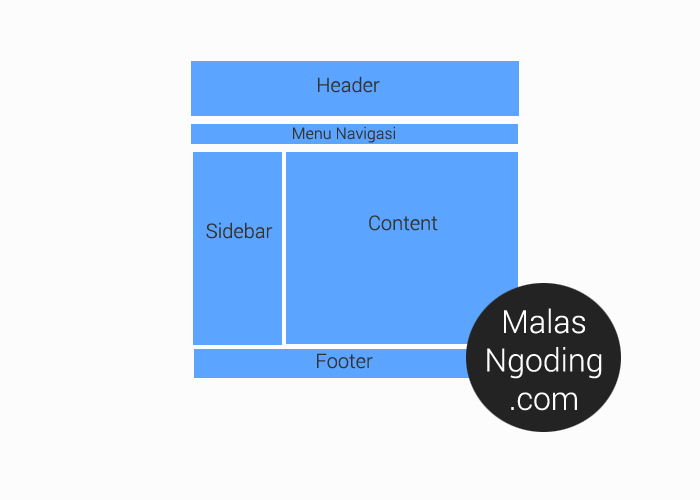
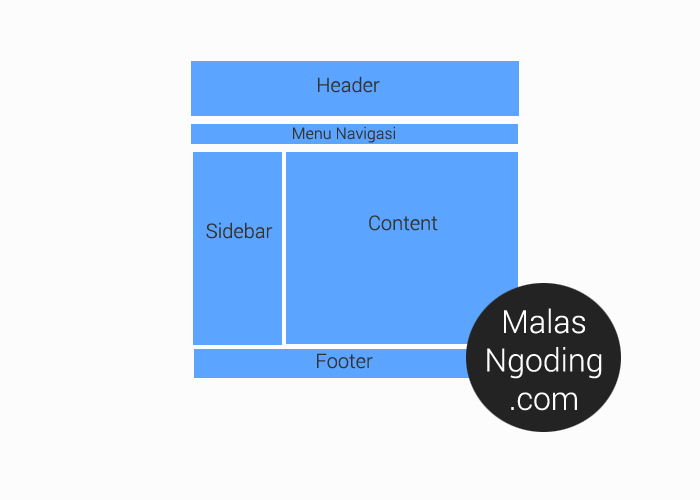
Coba perhatikan gambar layout berikut ini. 27052021 Sebelumnya tambahkan juga script kode HTML untuk menghubungkan file HTML dengan file CSS yang sudah kita buat.
 Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css Develindo Web
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css Develindo Web
Maka dari itu ketikkan script kode ini secara keseluruhan.

Membuat layout website dengan html css. May 18 2019 dody Artikel Belajar Web Design. TitleLayout web 3 kolomtitle. 14062020 Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website.
Untuk membuat website kita harus memiliki pemikiran tentang bagaimana layout dari sebuah web. 01122015 Untuk memulainya silahkan masuk pada aplikasi notepad atau aplikasi pembuat script html lainnyapada script ini saya akan membuat sebuah script html yang didalamnya terdapat sebuah perintah didalam tag. Oke ceritanya kita akan membuat website dengan tampilan seperti ini.
Yang akan terhubung dengan script cssScriptnya sebagai berikut. Dan isi dari halaman website adalah tag-tag html logikanya css itu dapat merubah tag-tag htmlyang sederhana sehingga menjadi lebih fungsional dan menarik. Untuk membuat layout halaman web seperti gambar di atas dapat mempelajari script di bawah ini.
Kelebihan CSS dalam layout web dibandingkan tabel adalah fleksibilitas dan juga lebih meminimalisasi jumlah byte file. Jika anda menyimpan file didalam folder CSS maka link yang ditulis harus hrefcssstylecss namun jika file CSS yang dibuat ada didalam satu folder dengan file HTML maka cukup dengan hrefstylecss saja. Di tutorial ini saya akan mencoba untuk menjelaskann tentang cara Membuat Tampilan Layout.
Langsung aja ya Buatlah file HTML bernama indexhtml lalu buatlah folder css dan gambar. Okeh Langsung saja pada Step by step nya. 02072014 Halo kawan apa kabar.
Membuat Layout dengan HTML CSS. 22112017 4Layout Web 4 dengan slide dan widget html. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer.
Notepad menjadi aplikasi yang paling standar dan sudah tersedia di platform windows. H2Belajar Membuat Layout dengan HTML dan CSSh2. Sebelum nya kita buat dulu file dan folder nya yaitu.
Fungsi utama css adalah merancang merubah mendisain membentuk halaman wesiteblog juga website. Dan kode yang di atas tadi itu kita masukkan pada tag tagtag. Cara Membuat Layout Website dengan tag div.
Dengan CSS Anda tidak membutuhkan tabel dalam menata layoutnya. Semoga di awal bulan Ramadhan ini kawan pembaca tetap semangat untuk mencari ilmu. 03082021 Karena selama ini kita menulis script kode css pada tag lebih tepatnya pada tag style.
15022016 Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS. Karena tampilan website akan menggambarkan tingkat profesional seseorang web designer. Style the header header background-color.
17072019 Sebelumnya tambahkan juga script kode HTML untuk menghubungkan file HTML dengan file CSS yang sudah kita buat. 18052019 Belajar Web Design. Indexhtml File untuk membangun halaman Website dengan HTML5.
Pada artikel kali ini kita akan membuat tampilan layout dalam sebuah website. 17122013 Pada bagian ini Anda akan dipandu bagaimana membuat layout desain halaman web dengan memanfaatkan CSS. Cara kerja css itu sangatlah mudah kita hanya perlu menulis stylenyaselector id dan class tersesuaikan maka secara otomatis akan bekerja pada document html.
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan. Maka dari itu ketikkan script kode ini secara keseluruhan. 10072014 pada tutorial ini saya akan mencoba menjelaskan Bagaimana Membuat Desain Layout Website dengan Menggunakan HTML5 dan CSS.
Berikut ini adalah kode tersebut. 12012021 Dalam tutorial kali ini kita akan coba membuat layout halaman web dengan HTML dan CSS dimana terdapat header menu utama dan isi dengan tiga kolom serta di bagian paling bawah bagian footer. TitleBelajar Membuat Layout dengan HTML dan CSStitle.
Jika kalian ingin yang profesional sebaiknya kalian pakai notepad atau sublime text 3. Modul kali ini membahas bagaimana membuat layout halaman website menggunakan DIV dan CSS sebelum lebih lanjut mempelajarinya Silahkan download di sini Modul 6 CSS - Membuat Layout Website dengan CSS Untuk mendapatkan materi lebih lengkap mengenai belajar html. Dan kode yang di atas tadi itu kita masukkan pada tag tagtag.
Nah pada kesempatan ini saya akan membahas tentang membuat layout website sederhana dengan HTML dan CSS. Berikut ini adalah kode tersebut. Dengan CSS eksternal kita pisahkan script kode cssnya menjadi sebuah file tersendiri.
Nav line-height45px. Dalam situs web sering menampilkan konten. Apabila Anda menggunakan tabel untuk mendesain layout maka.
 Membuat Layout Website Dengan Html Css Webhozz Blog
Membuat Layout Website Dengan Html Css Webhozz Blog
 Membuat Layout Website Dengan Html Css Webhozz Blog
Membuat Layout Website Dengan Html Css Webhozz Blog
 Membuat Layout Website Dengan Html Css Webhozz Blog
Membuat Layout Website Dengan Html Css Webhozz Blog
 Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
Komentar
Posting Komentar